JavaScript开发人员的福利来了,今天any小编给大家带来了webstorm 2018.2.6破解版下载,含注册码汉化包,可以完美成功激活软件,让用户体验软件带来的全新魅力。JetBrains WebStorm 2018.2.6是webstorm软件的最新版本,也是JetBrains公司开发的一款功能强大的Web前端开发神器,最强大的HTML5编辑器,最智能的JavaSscript IDE。新版本为用户带来了针对JavaScript和编译成JavaScript语言,Node.js,HTML和CSS的智能编码辅助,让用户享受代码完成,强大的导航功能,即时错误检测以及所有这些语言的重构。如果你是一名JavaScript开发人员,JetBrains WebStorm 2018.2.6中文破解版将为你提高工作效率,欢迎下载体验。

webstorm 2018.2.6破解版安装教程图解:
1、下载解压,得到JetBrains WebStorm 2018.2.6原程序、汉化包、注册码和激活补丁;

2、运行“WebStorm-2018.1”开始安装;

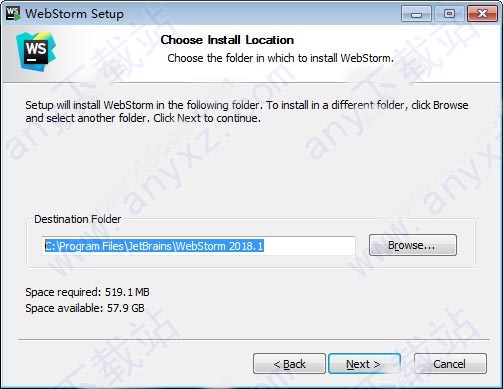
3、安装目录默认为【C:\Program Files\JetBrains\WebStorm 2018.2】建议不更改以便后面的破解操作;

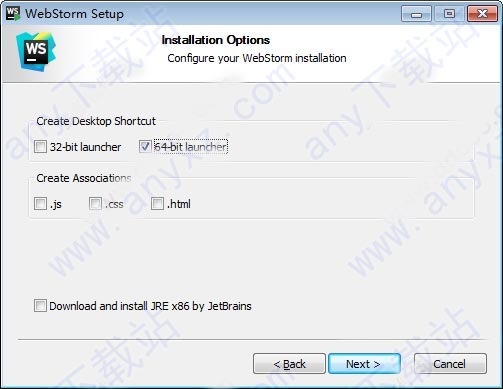
4、勾选创建webstorm 2018.2.6桌面快捷方式,小编选择64位,自行选择关联文件格式;

5、点install,开始安装,请耐心等一下;

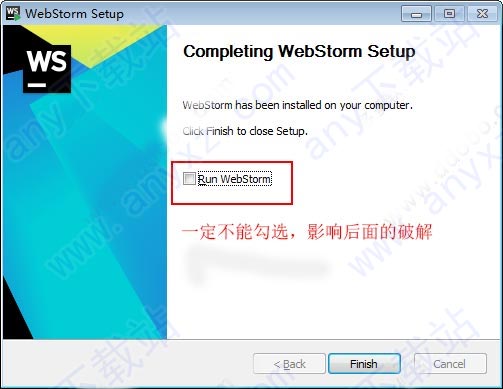
6、安装完成后,注意先不运行软件,所以不要勾选;

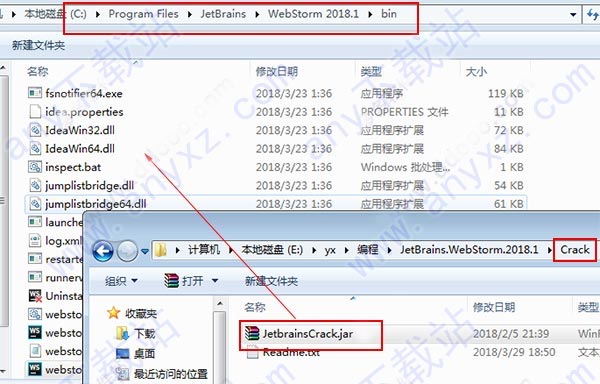
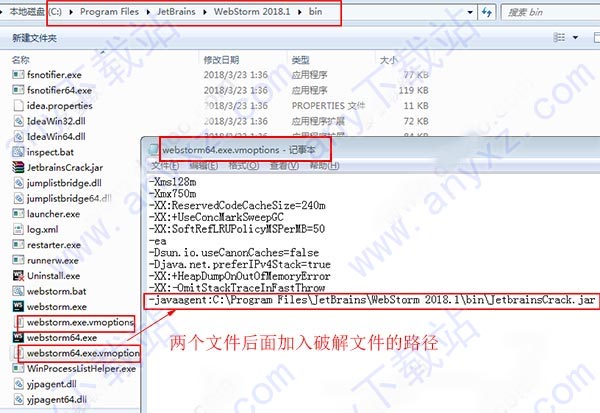
7、这时将破解文件Crack.rar解压出来,再将“JetbrainsCrack.jar”复制到软件安装目录【C:\Program Files\JetBrains\WebStorm 2018.2\bin】;

8、再用记事本打开“webstorm.exe.vmoptions”和“webstorm64.exee.vmoptions”这两个文件,再后面添加破解文件的路径,就是中括号中的内容【-javaagent:C:\Program Files\JetBrains\WebStorm 2018.2\bin\JetbrainsCrack.jar】

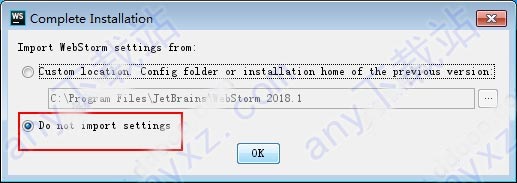
9、现在打开桌面上生成的webstorm 2018.2.6快捷方式,选择do not import settings点击ok;

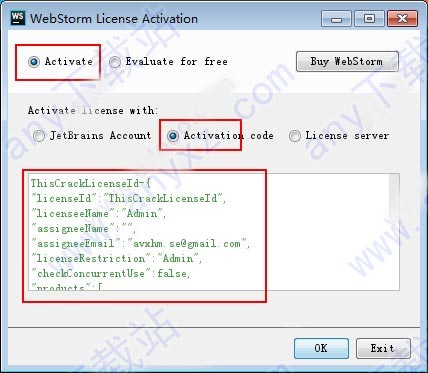
10、阅读软件协议,拖动滑块,再点击accept输入产品注册码,选择activation code,将注册码复制进去即可。
webstorm 2018.2.6注册码如下:
ThisCrackLicenseId-{
"licenseId":"ThisCrackLicenseId",
"licenseeName":"Admin",
"assigneeName":"",
"assigneeEmail":"avxhm.se@gmail.com",
"licenseRestriction":"Admin",
"checkConcurrentUse":false,
"products":[
{"code":"II","paidUpTo":"2099-12-31"},
{"code":"DM","paidUpTo":"2099-12-31"},
{"code":"AC","paidUpTo":"2099-12-31"},
{"code":"RS0","paidUpTo":"2099-12-31"},
{"code":"WS","paidUpTo":"2099-12-31"},
{"code":"DPN","paidUpTo":"2099-12-31"},
{"code":"RC","paidUpTo":"2099-12-31"},
{"code":"PS","paidUpTo":"2099-12-31"},
{"code":"DC","paidUpTo":"2099-12-31"},
{"code":"RM","paidUpTo":"2099-12-31"},
{"code":"CL","paidUpTo":"2099-12-31"},
{"code":"PC","paidUpTo":"2099-12-31"}
],
"hash":"2911276/0",
"gracePeriodDays":7,
"autoProlongated":false}

11、至此,webstorm 2018.2.6破解版成功激活,用户可以无限制免费使用。

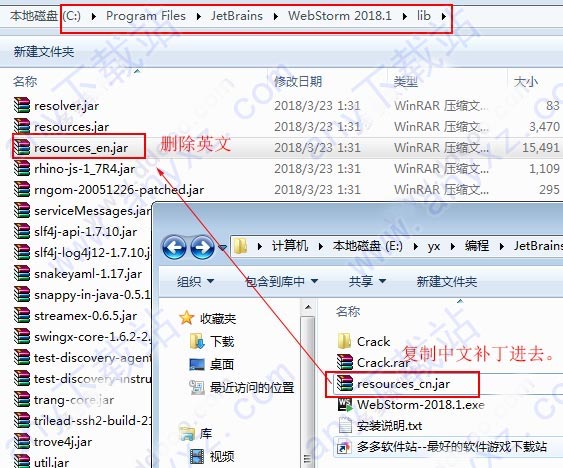
12、软件默认为英文界面,我们打开安装目录下的“lib”文件夹,将原来的resources_en.jar英文版文件删除,再将汉化补丁“resources_cn.jar”复制入内即可,默认安装路径为C:\Program Files\JetBrains\WebStorm 2018.2\lib

13、再次打开软件,可以看到JetBrains WebStorm 2018.2.6已经是中文版本。

注意乱码:
如果打开后显示乱码,请先删除resources_cn.jar,然后打开IntelliJ IDEA,在菜单上依次选择
File -> Settings -> Appearance&Behavior -> Appearance -> 选中Override default fonts by(not recommended)
Name: Microsoft YaHei (选择任意中文字体)
然后将resources_cn.jar 复制到 .\lib 目录,重新打开intellij idea 2018就能正常显示中文了。
软件功能
一、支持的主要框架
PhpStorm非常适合与Symfony,Drupal,WordPress,Zend Framework,Laravel,Magento,CakePHP,Yii和其他框架一起工作。
二、所有PHP工具
编辑器实际上'获取'您的代码并深入理解其结构,支持现代和遗留项目的所有PHP语言功能。它提供了最好的代码完成,重构,即时错误预防等等。
三、包括
前端技术利用重构,调试和单元测试功能,充分利用诸如HTML5,CSS,Sass,Less,Stylus,CoffeeScript,TypeScript,Emmet和JavaScript等尖端前端技术。感谢Live Edit在浏览器中立即看到更改。
四、内置的开发人员工具
通过版本控制系统集成,对远程部署的支持,数据库/ SQL,命令行工具,Vagrant,Composer,REST Client以及许多其他工具,可以直接从IDE执行许多日常任务。
五、PhpStorm = WebStorm + PHP + DB / SQL
WebStorm的所有功能都包含在PhpStorm中,并且全面支持PHP和数据库/ SQL支持。
六、智能编码帮助
数百个检查在您打字时负责验证您的代码,分析整个项目。PHPDoc支持,代码(重新)编排和格式化,快速修复和其他功能可帮助您编写易于维护的整洁代码。
七、智能代码导航
由于高效,闪电般的导航功能,成为您的代码库的主人。IDE了解你想要去哪里,并立即到达那里。
八、快速和安全的重构安全地重构
代码安全的重命名,移动,删除,提取方法,内联变量,推成员上/下拉成员,更改签名,以及许多其他重构。特定于语言的重构可帮助您在几次点击的情况下执行项目范围内的更改,并且可以安全地撤消。
九、简单的调试和测试
PhpStorm以其零配置的可视化调试器而闻名,提供非凡的洞察力,让您深入了解应用程序每一步发生的变化。它适用于Xdebug和Zend Debugger,可以在本地和远程使用。使用PHPUnit进行单元测试,使用Behat和Profiler集成的BDD也可用。

webstorm 2018.2.6新功能:
一、JavaScript和TypeScript
1、新的文档UI:满足新的,更紧凑和轻便的文档弹出窗口!
它使用更清晰和一致的格式来呈现JavaScript和TypeScript中关于方法参数,类型和返回类型的可用信息。它还使用JSDoc评论中的Markdown。
2、TypeScript改进
除了支持最新的TypeScript 2.7功能之外,此更新还改进了“ 实施成员”操作,并 为未解决的属性添加了带有类型保护快速修复的新Surround。
WebStorm现在还可识别除tsconfig.json以外的其他名称的TypeScript配置文件。
3、一起重命名类和文件
现在,如果您为一个类运行重构 - 重命名,WebStorm还会建议重命名文件及其用法,如果它与该类具有相同的名称。
如果您按下类别,界面或类型的名称上的Alt-Enter,您将看到一个新的意图,建议将文件重命名为该名称。
二、代码样式
1、用更漂亮的格式重新格式化
通过使用新的格式化菜单(Alt-Shift-Cmd / Ctrl-P),您可以使用Prettier格式化所选代码,文件或整个目录。
请注意,应将Prettier作为您的项目依赖项或全局安装在您的计算机上。
三、构架
1、创建一个新的Vue项目
您现在可以使用Vue CLI在WebStorm中创建新的Vue项目。
通过运行来安装它npm install -g vue-cli,然后在IDE的欢迎屏幕上按Create New Project - Vue.js,并回答关于您想在新项目中使用的模板和工具的问题。
2、提取一个Vue组件
从现有的Vue组件中创建一个新的Vue组件,不进行任何复制和粘贴 - 选择模板的一部分并使用Refactor - Extract或按Alt-Enter并选择Extract Vue Component。
WebStorm将创建一个新的单文件组件,为其添加一个导入,并将所有数据和方法与道具一起传递给它。
四、工具
1、调试React Native应用程序
通过更新的React Native配置,WebStorm现在支持更多的运行和调试场景:您现在可以单独配置bundler的启动方式,并将调试器附加到已经在设备上构建并启动的应用程序。
此外,您现在可以在IDE中调试使用Expo的应用程序。
2、配置包管理器
在WebStorm中配置包管理器变得更加容易- 在Node.js和npm首选项中,您可以在npm和Yarn之间进行选择,然后使用它来安装依赖关系并运行脚本。
如果你用yarn.lock文件打开一个新项目,如果安装了WebStorm,它将使用Yarn。
3、新的Node.js调试器控制台
Node.js调试器现在有两个控制台选项卡 - 显示节点进程自身输出的控制台选项卡和可执行JavaScript 的新调试器控制台,请参阅console.log消息并跳转到console.log调用的位置。
五、版本控制
1、部分在Git中提交
通过对部分Git提交的支持,您现在可以仅提交文件中的选定更改。使用Commit Changes对话框的差异视图中的复选框来选择要提交的代码块。
您还可以使用编辑器装订线上的操作将更改的代码行添加到新的更改列表中,然后提交更改列表。
2、更多的Git改进
在提交细节中,您现在可以单击提交哈希来跳转到日志中的提交。
当您进行重新绑定时,现在在Git分支弹出窗口中新增了Abort Rebase,Continue Rebase和Skip Commit操作。
六、样式表
1、完成并进入类的定义
Cmd / Ctrl-单击 HTML中的类名现在将建议不仅导航到在此HTML文件中链接的已编译CSS文件中的声明,而且还导航到Sass,SCSS或Less源。
在HTML中,如果链接的CSS文件中没有匹配的符号,则代码完成将建议所有样式表中的类和id。
七、其他改进:
如果您正在迁移到webpack 4,WebStorm现在可以检查并提供webpack配置文件中的选项名称完成。
与测试类似,您现在可以在编辑器中直接使用图标运行npm脚本。
当您将HTML代码复制到JSX文件时,WebStorm将自动使用特定于React的属性替换 class和事件处理程序。
如果安装的软件包版本与指定的范围不匹配,package.json中的新检查会警告您。
更好地完成SVG属性和CSS文件中的值。
您现在可以使用JetBrains帐户在多台机器上同步IDE设置。
支持ECMAScript提议:模板字符串中的转义序列,RegExp lookbehind断言和命名捕获组以及类字段。
改进的代码完成和转到定义为动态的进口用import()。
下载地址:
JetBrains WebStorm 2018.2.6中文破解版
网盘下载地址:
百度网盘下载 城通网盘下载 皮皮盘下载



发表评论